Статьи
CMS
Ucoz
Ссылка внутри документа (страницы).
Статьи
CMS
Ucoz
Ссылка внутри документа (страницы).
Шаг 1. Создаём якоря в нужных местах страницы.
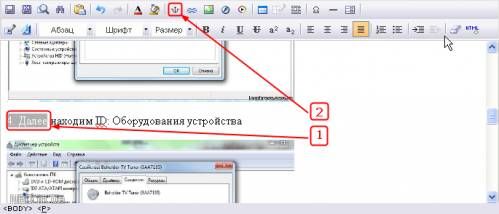
Для этого нам нужно открыть нужный материал в визуальном редакторе, но в этом, упрощённом редакторе, отсутствуют некоторые нужные функции, поэтому нам нужно перейти в HTML редактор нажав на ссылку
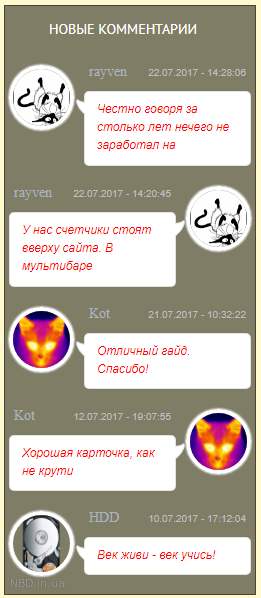
Можно найти всякие скрипты на такую функцию, а это Стильный дизайн информер комментарии для uCoz, который очень грамотно выполнен по своей конфигураций. А это место под изображение пользователя в рамке круглой, которую вы можете вывести на любой оттенок. Устанавливается в простой блог, но с начало нужно сделать информер и туда поставить сам код, который идет со стилями. Можно просто скрипт поставить а вот стили прописать в CSS где по сути они должны.
Как сделать так, чтобы при прокрутке страницы на 500px вниз (предположим - высота всегда 500 и не надо варировать ничего "в зависимости от высоты"), у нас скрывался #sidebar и ширина #content менялась с 700px на 1000px/100%, но, возвращаясь назад (когда отступ от верха сайта составляет 500px), #sidebar снова возвращался и ширина #content вновь становилась 700px?
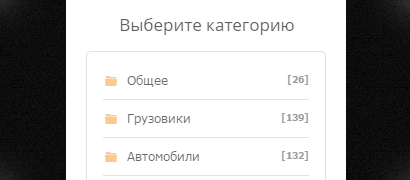
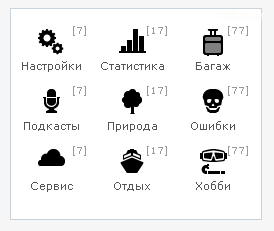
Данное решение поможет приукрасить вид категорий, маленькой иконкой перед названием. Скрипт прост в установке и не занимает много места.
Установка
Для начало нужно зайти в ПУ > Управление дизайном (CSS) и в самый низ установить код:
Всем любителям движка Ucoz (Юкоз), время от времени необходимы системные коды, то есть теги, благодаря которым в коде легко можно сделать интересные вещи.
Не знаю, пригодиться кому или нет, но скрипт даёт возможность редактировать блок с рекламой.
Например Вы можете применить к блоку свой не меняющийся класс и редактировать дизайн блока, или вставить туда свою рекламу.
Можете даже убрать рекламу совсем, правда это приведёт к блокировке)
Вот так выглядит реклама по дефолту.
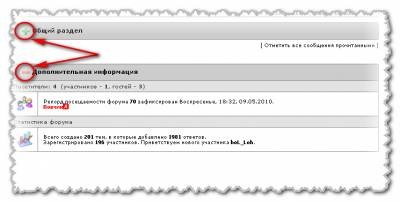
Возможность сворачивать разделы на форуме.
Установка
ПУ \ Управление дизайном \ Форум \ Общий вид страниц форума
И вместо $BODY$ ставим:
Путь: ПУ » Новости сайта » Управление категориями. Выберите нужную категорию и нажмите на (Изменить), вставьте в поле "Описание категории" данный код
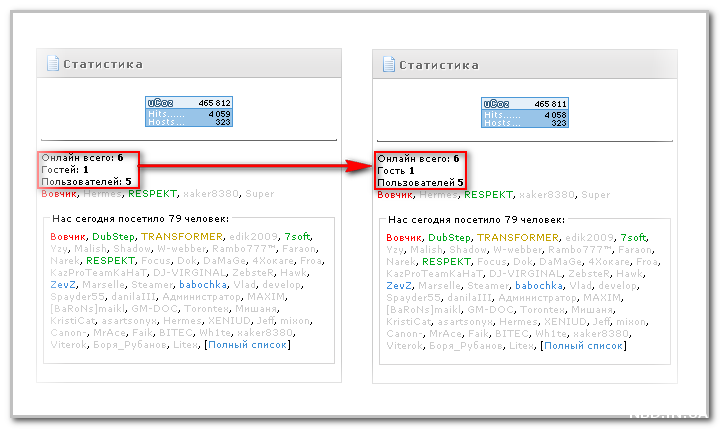
Данный скрипт не чего не изменяет в дизайне, он просто делит слово на множественное и не множественное значение от числа хостов в данной группе.
Как скрыть подпись пользователя?
Вообще можно так сделать?
Да, есть на это дело скрипт
Ссылка внутри документа (страницы).
Шаг 1. Создаём якоря в нужных местах страницы.
Для этого нам нужно открыть нужный материал в визуальном редакторе, но в этом, упрощённом редакторе, отсутствуют некоторые нужные функции, поэтому нам нужно перейти в HTML редактор нажав на ссылку
Шаг 1. Создаём якоря в нужных местах страницы.
Для этого нам нужно открыть нужный материал в визуальном редакторе, но в этом, упрощённом редакторе, отсутствуют некоторые нужные функции, поэтому нам нужно перейти в HTML редактор нажав на ссылку
Можно найти всякие скрипты на такую функцию, а это Стильный дизайн информер комментарии для uCoz, который очень грамотно выполнен по своей конфигураций. А это место под изображение пользователя в рамке круглой, которую вы можете вывести на любой оттенок. Устанавливается в простой блог, но с начало нужно сделать информер и туда поставить сам код, который идет со стилями. Можно просто скрипт поставить а вот стили прописать в CSS где по сути они должны.
Как сделать так, чтобы при прокрутке страницы на 500px вниз (предположим - высота всегда 500 и не надо варировать ничего "в зависимости от высоты"), у нас скрывался #sidebar и ширина #content менялась с 700px на 1000px/100%, но, возвращаясь назад (когда отступ от верха сайта составляет 500px), #sidebar снова возвращался и ширина #content вновь становилась 700px?
Данное решение поможет приукрасить вид категорий, маленькой иконкой перед названием. Скрипт прост в установке и не занимает много места.
Установка
Для начало нужно зайти в ПУ > Управление дизайном (CSS) и в самый низ установить код:
Установка
Для начало нужно зайти в ПУ > Управление дизайном (CSS) и в самый низ установить код:
Всем любителям движка Ucoz (Юкоз), время от времени необходимы системные коды, то есть теги, благодаря которым в коде легко можно сделать интересные вещи.
Не знаю, пригодиться кому или нет, но скрипт даёт возможность редактировать блок с рекламой.
Например Вы можете применить к блоку свой не меняющийся класс и редактировать дизайн блока, или вставить туда свою рекламу.
Можете даже убрать рекламу совсем, правда это приведёт к блокировке)
Вот так выглядит реклама по дефолту.
Например Вы можете применить к блоку свой не меняющийся класс и редактировать дизайн блока, или вставить туда свою рекламу.
Можете даже убрать рекламу совсем, правда это приведёт к блокировке)
Вот так выглядит реклама по дефолту.
Возможность сворачивать разделы на форуме.
Установка
ПУ \ Управление дизайном \ Форум \ Общий вид страниц форума
И вместо $BODY$ ставим:
Установка
ПУ \ Управление дизайном \ Форум \ Общий вид страниц форума
И вместо $BODY$ ставим:
Путь: ПУ » Новости сайта » Управление категориями. Выберите нужную категорию и нажмите на (Изменить), вставьте в поле "Описание категории" данный код
Данный скрипт не чего не изменяет в дизайне, он просто делит слово на множественное и не множественное значение от числа хостов в данной группе.
Как скрыть подпись пользователя?
Вообще можно так сделать?
Да, есть на это дело скрипт
Вообще можно так сделать?
Да, есть на это дело скрипт