 Блог |
WEB
Блог |
WEB
Информер вывода случайных данных
09.10.2012 в 10:41:31 |
|
Просмотров: 1589 |
0 ответов

Лучше всего инструкция воспринимается на конкретном примере. Итак, давайте попробуем создать блок, в котором при каждом обновлении страницы будет появляться новый интересный и познавательный факт.
Для того, чтобы создать информер вывода случайных данных, нам нужно создать эти данные. Создаем текстовый файл (только с помощью программы "Блокнот"), каждая строка которого будет отдельной записью, в нашем случае отдельным фактом. Все переводы на новую строку заменяем тегом "<br>", но не переусердствуйте, т.к. размер файла не должен превышать 2мб.
(Один из фактов слишком длинный, поэтому разобьем его на две строки путем вставки тега "<br>")
! При сохранении текстового файла не забудьте установить кодировку UTF-8.
Файл с фактами создан! Теперь переходим в Панель Управления сайтом (ПУ) (http://site.ucoz.ru/admin), выбираем Инструменты на верхней панели и Информеры (ПУ - Инструменты - Информеры) и мы на странице создания и редактирования информеров (http://site.ucoz.ru/panel/?a=informers).
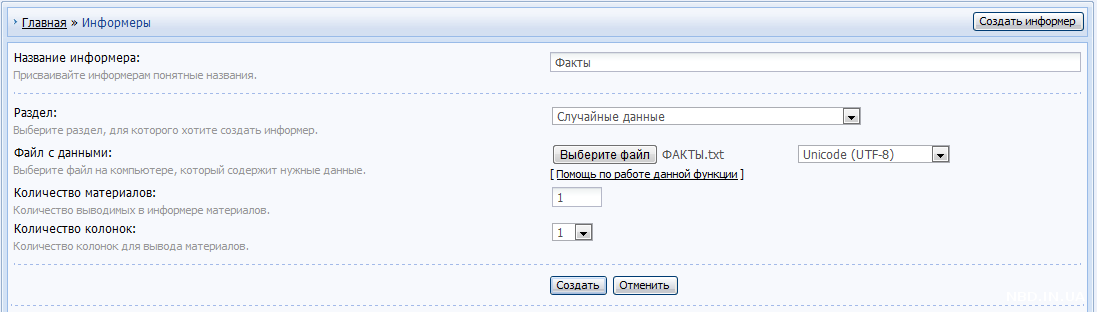
Далее один из самых важных этапов - это собственно само создание информера! Для этого нажимаем на кнопку "Создать информер" и появляются настройки информера:
Название информера: - по умолчанию название "Информер #1". Можно написать любое название, например "Факты", для того, чтобы можно было легко найти нужный информер и отредактировать.
Раздел: - выбираем раздел "Случайные данные"
Файл с данными: - выбираем файл с фактами на компьютере, который мы создали ранее.
! Выбираем кодировку "UTF-8"
Количество материалов: - количество строк, которые будут забираться из нашего файла и выводится на сайте.
(У нас каждый факт с новой строки и мы хотим, чтобы выводился 1 факт, то ставим цифру 1)
Количество колонок: - количество колонок для вывода наших фактов. Ставим, например, 1.
Все готово! Нажимаем на кнопку "Создать информер".
Информер успешно создан.
Теперь нужно вывести информер с фактами на сайт. Есть несколько способов:
а) Конструктор - Добавить блок + - Нажимаем на синюю иконку шестеренки - Informers - Факты
б) В ячейке, созданного информера, есть код $MYINF_1$, который мы вставляем в любое место на сайте, где бы вы хотели видеть блок с фактами.
Конструктор - Добавить блок + - Нажимаем на синюю иконку шестеренки - Вкладка HTML - Вставляем код нашего информера $MYINF_1$ и нажимаем "Сохранить"
в) ПУ - Дизайн - Управление дизайном (шаблоны) - Первый контейнер - Вставляем код нашего информера $MYINF_1$ в нужное место на сайте и нажимаем "Сохранить"
Также созданный информер вывода случайных данных можно использовать и на других сайтах. Но для вставки придется использовать другой код, который можно получить путем нажатия на название информера (Факты) на странице создания и редактирования информеров (ПУ - Инструменты - Информеры или http://site.ucoz.ru/panel/?a=informers)
Код информера для вставки на другой сайт будет такого вида:
<script type="text/javascript" src="http://site.ucoz.ru/informer/1-1"></script>
Вот и все! Теперь мы можем радовать пользователей своего сайта интересными фактами или же, например, смешными анекдотами, которые будут меняться при каждом обновлении страницы.
|
1589 визитов ↳ 0 ответов | Ваше мнение о материале | Голосовало: |


 обсудить на форуме
обсудить на форуме