 Блог |
WEB
Блог |
WEB
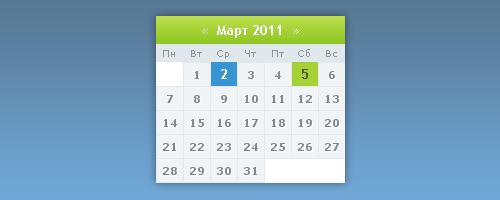
Новый вид календаря
12.01.2012 в 14:56:11 |
|
Просмотров: 1290 |
0 ответов

со временем, он устарел, хоть я и не использую календарь в своём блоге,
но пройти мимо него я не мог, поэтому выкладываю свой вариант календаря.

Установка:
Установка проста как дважды два, установка в шаблон:
HTML-Code
Code
<?if($CALENDAR$)?>$CALENDAR$<?endif?>
копируем css к себе в файл стилей:
CSS-Code
Code
/* Календарь
----------------------------- */
.calTable {
border-collapse:collapse;
background:#fff;
}
.calMonth {
text-align:center;
font-weight: bold;
padding: 5px 0px 5px 0px;
background: #A4D236;
background: -moz-linear-gradient(top, #BCDE4B, #8CC621);
background: -webkit-gradient(linear, left top, left bottom, from(#BCDE4B), to(#8CC621));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BCDE4B, endColorstr=#8CC621);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#BCDE4B, endColorstr=#8CC621)";
}
.calWday,
.calWdaySe,
.calWdaySu {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#8F9497;
background:#E1E8ED;
padding: 3px 5px;
}
.calMday {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#81888d;
text-shadow: 1px 1px 1px #fff;
font-weight:bold;
background: #F0F4F7;
border:1px solid #e7e7e7;
padding: 5px;
}
.calMdayA {
color:#555;
font-weight:bold;
background:#A4D236;
}
.calMdayIs,
.calMdayIsA {
font-weight:bold;
background:#3695d2;
}
a.calMonthLink:link,
a.calMonthLink:visited,
a.calMonthLink:active {
text-decoration:none;
color:#fff;
}
a.calMonthLink:hover {
text-decoration:none;
color:#555;
}
a.calMdayLink:link,
a.calMdayLink:visited,
a.calMdayLink:active {
text-decoration:none;
color:#fff;
}
a.calMdayLink:hover {
text-decoration:none;
color:#555;
}
/* -------------------------- */
----------------------------- */
.calTable {
border-collapse:collapse;
background:#fff;
}
.calMonth {
text-align:center;
font-weight: bold;
padding: 5px 0px 5px 0px;
background: #A4D236;
background: -moz-linear-gradient(top, #BCDE4B, #8CC621);
background: -webkit-gradient(linear, left top, left bottom, from(#BCDE4B), to(#8CC621));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BCDE4B, endColorstr=#8CC621);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#BCDE4B, endColorstr=#8CC621)";
}
.calWday,
.calWdaySe,
.calWdaySu {
font:9px Verdana,Arial,Helvetica,sans-serif;
color:#8F9497;
background:#E1E8ED;
padding: 3px 5px;
}
.calMday {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#81888d;
text-shadow: 1px 1px 1px #fff;
font-weight:bold;
background: #F0F4F7;
border:1px solid #e7e7e7;
padding: 5px;
}
.calMdayA {
color:#555;
font-weight:bold;
background:#A4D236;
}
.calMdayIs,
.calMdayIsA {
font-weight:bold;
background:#3695d2;
}
a.calMonthLink:link,
a.calMonthLink:visited,
a.calMonthLink:active {
text-decoration:none;
color:#fff;
}
a.calMonthLink:hover {
text-decoration:none;
color:#555;
}
a.calMdayLink:link,
a.calMdayLink:visited,
a.calMdayLink:active {
text-decoration:none;
color:#fff;
}
a.calMdayLink:hover {
text-decoration:none;
color:#555;
}
/* -------------------------- */
Правда в браузере Mozilla Firefox есть погрешности с отображением, а про Internet Explorer я вообще молчу. В принципе можно убрать из выше предоставленного когда css, атрибут border-collapse:collapse; тогда вид отображение измениться.
|
1290 визитов ↳ 0 ответов | Ваше мнение о материале | Голосовало: |


 обсудить на форуме
обсудить на форуме