Блог |
WEB
Блог |
WEB
Проверка HTML кода на валидность
05.07.2011 в 12:02:29 |
|
Просмотров: 1497 |
1 ответ

Консорциум разрабатывает стандарты всемирной паутины и задачей разработчиков программого обеспечения, в частности, интернет-браузеров, является внедрять эти стандарты в свои разработки. К сожалению, не все они придерживаются этих норм.
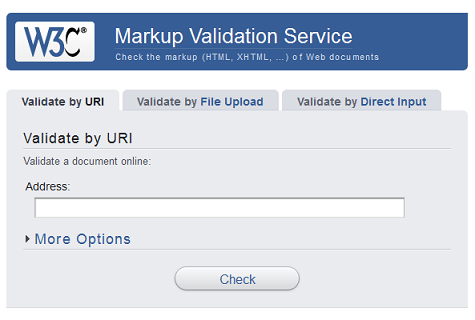
Официальный сайт предоставляет вебмастерам очень полезные сервисы, а если ближе к сегодняшней теме, то одним из таких сервисов является валидатор. Перейдя по ссылке Вам откроется главная страница сервиса.
На ней есть три вкладки:
- Validate by URI – проверка по URL-адресу;
- Validate by File Upload – проверка загружаемого файла;
- Validate by Direct Input – вставка непосредственно кода и его проверка.
На странице Вы найдете настройки проверки, которые могут очень пригодиться:

- Show Source – отображает исходный код;
- Show Outline – отображает строку в которой присутствует ошибка;
- Validate error pages – проверяет страницы, которые выдают ошибку, например 404 – страница не существует и т.п.;
- Verbose Output – этот параметр, если честно, я не знаю что означает, если знаете – поделитесь в комментариях, буду очень благодарен;
- List Messages Sequentially – выводит ошибки и предупреждения обычным списком;
- Group Error Messages by Type – группирует ошибки и предупреждения по одинаковым признакам;
- Clean up Markup with HTML Tidy – отображение правильного кода, исправленного программой HTML Tidy. Если решите его использовать в своем коде, то будьте осторожны, т.к. HTML Tidy не является разработкой W3C и он не предоставляет гарантий по его работе.
|
1497 визитов ↳ 1 ответ | Ваше мнение о материале | Голосовало: |