Спецификация
HTML: 3.2 4.01 5.0 XHTML: 1.0 1.1
Описание
Элемент <fieldset> предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащими большое число данных. Например, один блок может быть предназначен для ввода текстовой информации, а другой — для флажков.
Браузеры для повышения наглядности отображают результат использования тега <fieldset> в виде рамки. Ее вид зависит от операционной системы, а также используемого браузера (рис. 1, 2).
Результат использования тега <fieldset> в браузере Internet Explorer 8

Рис. 1. Результат использования тега <fieldset> в браузере Internet Explorer 8
 Рис. 2
Рис. 2
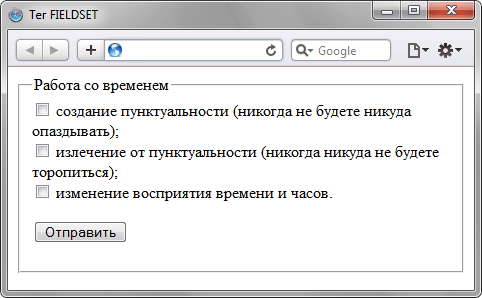
Рис. 2. Применение тега <fieldset> в браузере Safari
Синтаксис
<form>
<fieldset>...</fieldset>
</form>
Атрибуты
disabled
Блокирует поля формы в группе.
form
Связывает группу с формой.
title
Добавляет всплывающую подсказку к группе формы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
Код
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег FIELDSET</title>
</head>
<body>
<form action="handler.php">
<fieldset>
<legend>Работа со временем</legend>
<input type="checkbox"> создание пунктуальности (никогда не
будете никуда опаздывать);<br>
<input type="checkbox"> излечение от пунктуальности (никогда
никуда не будете торопиться);<br>
<input type="checkbox"> изменение восприятия времени и часов.
<p><input type="submit"></p>
</fieldset>
</form>
</body>
</html>
В этой теме Вы можете задать вопрос о материале Тег <fieldset>.




 Четверг 29.01.2026, 19:15:07
Четверг 29.01.2026, 19:15:07