Устанавливает радиус скругления уголков рамки.
Если рамка не задана, то скругление также происходит и с фоном.
КРАТКАЯ ИНФОРМАЦИЯ
Значение по умолчанию 0
Наследуется Нет
Применяется Ко всем элементам, за исключением таблиц с border-collapse: collapse
СИНТАКСИС
Код
border-radius: <радиус>{1,4} [ / <радиус>{1,4}]
ЗНАЧЕНИЯ
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчёт ведётся относительно ширины блока.
Зависимость от числа значений
1 Радиус указывается для всех четырех уголков.
2 Первое значение задаёт радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка.
3 Первое значение устанавливает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка.
4 По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка.
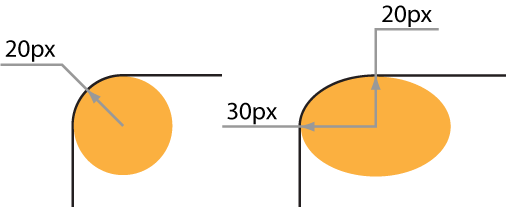
В случае задания двух параметров через слэш, то первый задаёт радиус по горизонтали, а второй по вертикали (эллиптические уголки).

На рис. 1 показана разница между обычным скруглённым уголком и эллиптическим уголком.
Код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-radius</title>
<style>
.radius {
background: #f0f0f0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 15px; /* Поля вокруг текста */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<div style="border-radius: 50px 0 0 50px;" class="radius">
border-radius: 50px 0 0 50px;
</div>
<div style="border-radius: 40px 10px" class="radius">
border-radius: 40px 10px;
</div>
<div style="border-radius: 10em/1em;" class="radius">
border-radius: 13em/3em;
</div>
<div style="border-radius: 13em 0.5em/1em 0.5em;" class="radius">
border-radius: 13em 0.5em/1em 0.5em;
</div>
<div style="border-radius: 8px;" class="radius">
border-radius: 8px;
</div>
</body>
</html>

Результат данного примера показан на рис. 2.
В этой теме Вы можете задать вопрос о материале border-radius.




 Вторник 10.02.2026, 12:30:49
Вторник 10.02.2026, 12:30:49