Задача
Выровнять содержимое ячеек таблицы по их верхнему краю.
РешениеПо умолчанию содержимое ячеек выравнивается по центру вертикали, что не всегда удобно, особенно если содержимое близлежащих ячеек различается по объему. При этом получится, что в одной ячейке текст начинается от верхнего края, а в другой по середине. Исправить это положение можно с помощью стилевого свойства vertical-align со значением top, добавляя его к селектору td, как показано в примере 1.
Пример 1. Применение vertical-align
Код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Выравнивание содержимого ячеек</title>
<style>
table
{ width: 100%; /* Ширина таблицы */ }
td { padding: 5px; /* Поля в ячейках */
vertical-align: top; /* Выравнивание по верхнему краю ячеек */ }
.col1 { background: #ccc; }
.col2 { background: #ffd; } </style>
</head>
<body>
<table>
<tr>
<td class="col1">Углерод</td>
<td class="col2"> Встречается в природе в трех видах: угля, графита и алмаза.
Образует большое число соединений. Углерод является непременным
компонентом любого органического вещества.
</td> </tr> </table>
</body>
</html>
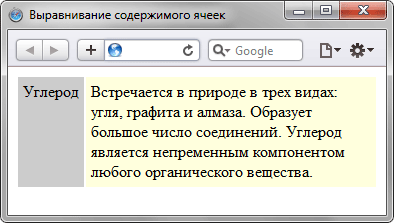
В данном примере все параметры таблицы и ячеек задаются через стили. Результат примера показан на рис. 1.





 Понедельник 09.02.2026, 12:11:27
Понедельник 09.02.2026, 12:11:27