Статьи
CMS
Ucoz
Статьи
CMS
Ucoz
Подгрузка материалов скроллингом
24.03.2018 в 01:11:24 |
|
Просмотров: 521 |
1 ответ

надо.
Работает в любом модуле, в том числе и на главной странице. Установка,
заходите Панель управления - Управление дизайном - Новости сайта
- Страница архива материалов и $BODY$ менять на:
Код
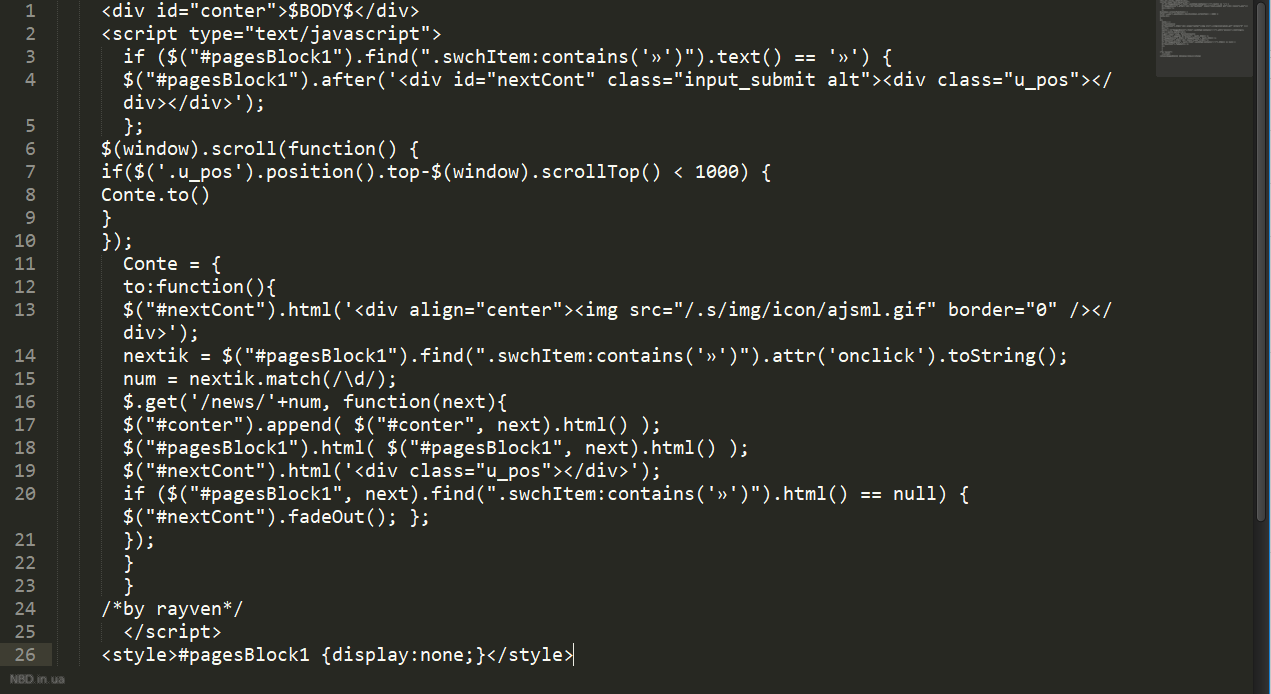
<div id="conter">$BODY$</div>
<script type="text/javascript">
if ($("#pagesBlock1").find(".swchItem:contains('»')").text() == '»') {
$("#pagesBlock1").after('<div id="nextCont" class="input_submit
alt"><div class="u_pos"></div></div>');
};
$(window).scroll(function() {
if($('.u_pos').position().top-$(window).scrollTop() < 1000) {
Conte.to()
}
});
Conte = {
to:function(){
$("#nextCont").html('<div align="center"><img src="/.s/img/icon/ajsml.gif" border="0" /></div>');
nextik = $("#pagesBlock1").find(".swchItem:contains('»')").attr('onclick').toString();
num = nextik.match(/\d/);
$.get('/news/'+num, function(next){
$("#conter").append( $("#conter", next).html() );
$("#pagesBlock1").html( $("#pagesBlock1", next).html() );
$("#nextCont").html('<div class="u_pos"></div>');
if ($("#pagesBlock1", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut(); };
});
}
}
/*by rayven*/
</script>
<style>#pagesBlock1 {display:none;}</style>
<script type="text/javascript">
if ($("#pagesBlock1").find(".swchItem:contains('»')").text() == '»') {
$("#pagesBlock1").after('<div id="nextCont" class="input_submit
alt"><div class="u_pos"></div></div>');
};
$(window).scroll(function() {
if($('.u_pos').position().top-$(window).scrollTop() < 1000) {
Conte.to()
}
});
Conte = {
to:function(){
$("#nextCont").html('<div align="center"><img src="/.s/img/icon/ajsml.gif" border="0" /></div>');
nextik = $("#pagesBlock1").find(".swchItem:contains('»')").attr('onclick').toString();
num = nextik.match(/\d/);
$.get('/news/'+num, function(next){
$("#conter").append( $("#conter", next).html() );
$("#pagesBlock1").html( $("#pagesBlock1", next).html() );
$("#nextCont").html('<div class="u_pos"></div>');
if ($("#pagesBlock1", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut(); };
});
}
}
/*by rayven*/
</script>
<style>#pagesBlock1 {display:none;}</style>
В этой теме Вы можете задать вопрос о материале Подгрузка материалов скроллингом.
|
521 визит ↳ 1 ответ | Ваше мнение о материале | Голосовало: 1 |

HDD @HDD 27.03.2018 23:35:501
0
материал
| |


 обсудить на форуме
обсудить на форуме