Статьи
iT заметки
HTML&CSS
Статьи
iT заметки
HTML&CSS
[quote]Подскажите как в фотоальбомах сделать так, чтобы при нажатии на фото оно увеличивалось? [/quote]
На доске объявлений использую увеличение фото при нажатии, у меня получилось сделать скрипт для 4-х изображений к одному материалу:
С развитием всемирной Сети у ее пользователей появилось множество замечательных возможностей. Оной из них является бесплатный хостинг. Разместить свою страничку в Сети проще простого, да к тому же еще за 5 минут, бесплатно... Но всем читателям известно, где по-настоящему есть бесплатный сыр: в обмен на услуги размещения информации, на страничках бесплатного хостинга всплывают баннеры хостера. Также приходится существовать без удобств: как правило, такие сервисы, как SSI, Perl, PHP, SQL, как правило, отсутствуют. Только в последние время начали появляться халявные SSI. А как же быть тем, кто начал сайтостроение в те времена, когда данные сервисы присутствовали только на платных хостингах? Тем, у кого нет даже SSI. Данная статья и призвана им помочь.
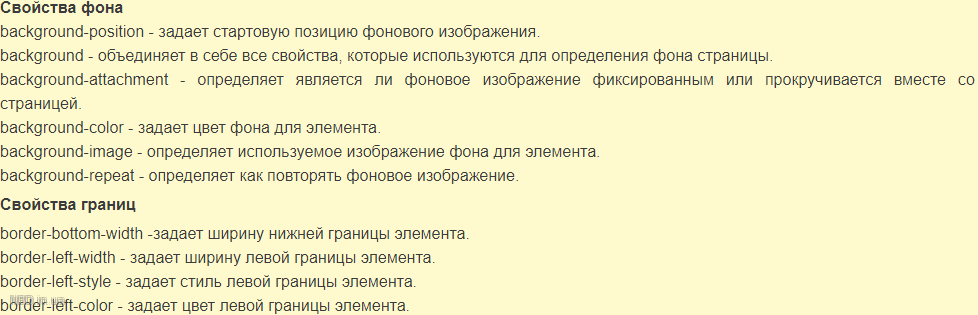
background-position - задает стартовую позицию фонового изображения.
background - объединяет в себе все свойства, которые используются для определения фона страницы.
background-attachment - определяет является ли фоновое изображение фиксированным или прокручивается вместе со страницей.
background-color - задает цвет фона для элемента.
background-image - определяет используемое изображение фона для элемента.
background-repeat - определяет как повторять фоновое изображение.
На доске объявлений использую увеличение фото при нажатии, у меня получилось сделать скрипт для 4-х изображений к одному материалу:
С развитием всемирной Сети у ее пользователей появилось множество замечательных возможностей. Оной из них является бесплатный хостинг. Разместить свою страничку в Сети проще простого, да к тому же еще за 5 минут, бесплатно... Но всем читателям известно, где по-настоящему есть бесплатный сыр: в обмен на услуги размещения информации, на страничках бесплатного хостинга всплывают баннеры хостера. Также приходится существовать без удобств: как правило, такие сервисы, как SSI, Perl, PHP, SQL, как правило, отсутствуют. Только в последние время начали появляться халявные SSI. А как же быть тем, кто начал сайтостроение в те времена, когда данные сервисы присутствовали только на платных хостингах? Тем, у кого нет даже SSI. Данная статья и призвана им помочь.
background - объединяет в себе все свойства, которые используются для определения фона страницы.
background-attachment - определяет является ли фоновое изображение фиксированным или прокручивается вместе со страницей.
background-color - задает цвет фона для элемента.
background-image - определяет используемое изображение фона для элемента.
background-repeat - определяет как повторять фоновое изображение.