Статьи
iT заметки
HTML&CSS
Вы встречали на некоторых сайтах в том числе и моем затемненные, тусклые или полупрозрачные счетчики посещений, баннеры, кнопки сайта или просто аватарки в комментариях. А при наведении на них курсора они как-бы вспыхивали и приобретали нормальную яркость и четкость. Так вот этот эффект можно реализовать с помощью добавления простого кода.
Сейчас многие разработчики стараются либо вовсе убрать скроллбар, либо сжать его до минимума. Создатель же CSS, Хокон Виум Ли, предлагает убрать скроллбал из современных версий браузеров. В принципе, определенная логика в этом есть, поскольку Хокон Виум
Для начала находим у себе в шаблоне системную переменную отвечающую за вывод формы поиска и удаляем ее
Многие начинающие веб-мастера хотят скрыть кнопки счетчиков от посетителей, но при этом, чтобы статистка учитывалась и эта кнопка была видна роботам. Ведь бывает так, что если не скрыть счетчик, то он сильно испортит дизайн сайта или, к примеру, ему нет места на страницы. Эти и другие подобные проблемы можно решить следующими способами:
Думаю многие заметили новый вид некоторых Ajax окон в админ панели. Для тех, кто хочет на своем сайте такой же
Есть простой способ открыть и скрыть область или текст, можно использовать самый простой Java-скрипт.
Описание
Статьи
iT заметки
HTML&CSS
Вы встречали на некоторых сайтах в том числе и моем затемненные, тусклые или полупрозрачные счетчики посещений, баннеры, кнопки сайта или просто аватарки в комментариях. А при наведении на них курсора они как-бы вспыхивали и приобретали нормальную яркость и четкость. Так вот этот эффект можно реализовать с помощью добавления простого кода.
Сейчас многие разработчики стараются либо вовсе убрать скроллбар, либо сжать его до минимума. Создатель же CSS, Хокон Виум Ли, предлагает убрать скроллбал из современных версий браузеров. В принципе, определенная логика в этом есть, поскольку Хокон Виум
Для начала находим у себе в шаблоне системную переменную отвечающую за вывод формы поиска и удаляем ее
Многие начинающие веб-мастера хотят скрыть кнопки счетчиков от посетителей, но при этом, чтобы статистка учитывалась и эта кнопка была видна роботам. Ведь бывает так, что если не скрыть счетчик, то он сильно испортит дизайн сайта или, к примеру, ему нет места на страницы. Эти и другие подобные проблемы можно решить следующими способами:
Думаю многие заметили новый вид некоторых Ajax окон в админ панели. Для тех, кто хочет на своем сайте такой же
Есть простой способ открыть и скрыть область или текст, можно использовать самый простой Java-скрипт.
Описание
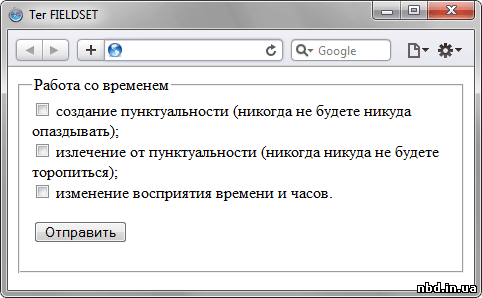
Элемент <fieldset> предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащими большое число данных. Например, один блок может быть предназначен для ввода текстовой информации, а другой — для флажков.
Браузеры для повышения наглядности отображают результат использования тега <fieldset> в виде рамки. Ее вид зависит от операционной системы
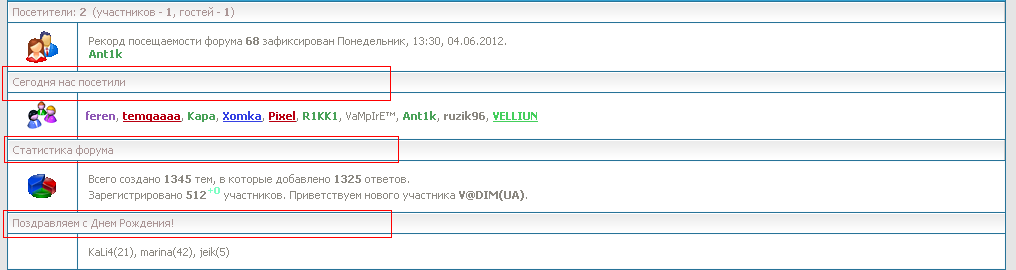
Скрыть определенную информацию в таблицах
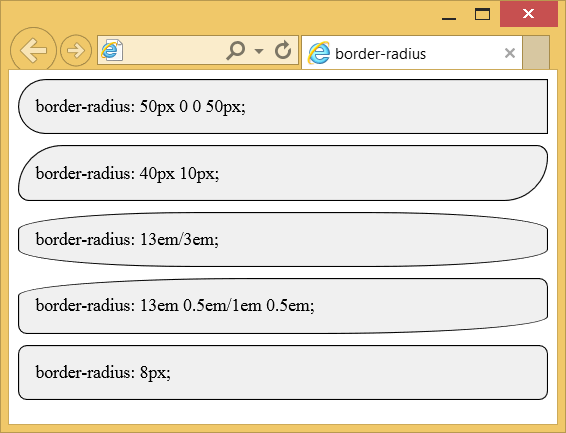
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
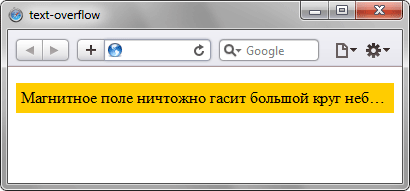
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие. text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto, scroll или hidden.
Вы встречали на некоторых сайтах в том числе и моем затемненные, тусклые или полупрозрачные счетчики посещений, баннеры, кнопки сайта или просто аватарки в комментариях. А при наведении на них курсора они как-бы вспыхивали и приобретали нормальную яркость и четкость. Так вот этот эффект можно реализовать с помощью добавления простого кода.
Сейчас многие разработчики стараются либо вовсе убрать скроллбар, либо сжать его до минимума. Создатель же CSS, Хокон Виум Ли, предлагает убрать скроллбал из современных версий браузеров. В принципе, определенная логика в этом есть, поскольку Хокон Виум
Для начала находим у себе в шаблоне системную переменную отвечающую за вывод формы поиска и удаляем ее
Многие начинающие веб-мастера хотят скрыть кнопки счетчиков от посетителей, но при этом, чтобы статистка учитывалась и эта кнопка была видна роботам. Ведь бывает так, что если не скрыть счетчик, то он сильно испортит дизайн сайта или, к примеру, ему нет места на страницы. Эти и другие подобные проблемы можно решить следующими способами:
Думаю многие заметили новый вид некоторых Ajax окон в админ панели. Для тех, кто хочет на своем сайте такой же
Есть простой способ открыть и скрыть область или текст, можно использовать самый простой Java-скрипт.
Описание
Элемент <fieldset> предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащими большое число данных. Например, один блок может быть предназначен для ввода текстовой информации, а другой — для флажков.
Браузеры для повышения наглядности отображают результат использования тега <fieldset> в виде рамки. Ее вид зависит от операционной системы
Элемент <fieldset> предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащими большое число данных. Например, один блок может быть предназначен для ввода текстовой информации, а другой — для флажков.
Браузеры для повышения наглядности отображают результат использования тега <fieldset> в виде рамки. Ее вид зависит от операционной системы
Скрыть определенную информацию в таблицах
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие. text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto, scroll или hidden.