 Статьи
iT заметки
HTML&CSS
Статьи
iT заметки
HTML&CSS
border-radius
09.11.2015 в 19:57:42 |
|
Просмотров: 1636 |
0 ответов

Код
border-radius: <радиус>{1,4} [ / <радиус>{1,4}]

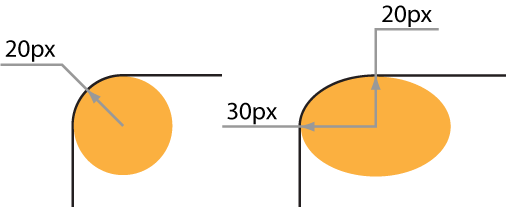
На рис. 1 показана разница между обычным скруглённым уголком и эллиптическим уголком.
Код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-radius</title>
<style> .radius { background: #f0f0f0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 15px; /* Поля вокруг текста */
margin-bottom: 10px; /* Отступ снизу */
} </style>
</head>
<body>
<div style="border-radius: 50px 0 0 50px;" class="radius"> border-radius: 50px 0 0 50px; </div>
<div style="border-radius: 40px 10px" class="radius"> border-radius: 40px 10px; </div>
<div style="border-radius: 10em/1em;" class="radius"> border-radius: 13em/3em; </div>
<div style="border-radius: 13em 0.5em/1em 0.5em;" class="radius"> border-radius: 13em 0.5em/1em 0.5em; </div>
<div style="border-radius: 8px;" class="radius"> border-radius: 8px; </div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>border-radius</title>
<style> .radius { background: #f0f0f0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 15px; /* Поля вокруг текста */
margin-bottom: 10px; /* Отступ снизу */
} </style>
</head>
<body>
<div style="border-radius: 50px 0 0 50px;" class="radius"> border-radius: 50px 0 0 50px; </div>
<div style="border-radius: 40px 10px" class="radius"> border-radius: 40px 10px; </div>
<div style="border-radius: 10em/1em;" class="radius"> border-radius: 13em/3em; </div>
<div style="border-radius: 13em 0.5em/1em 0.5em;" class="radius"> border-radius: 13em 0.5em/1em 0.5em; </div>
<div style="border-radius: 8px;" class="radius"> border-radius: 8px; </div>
</body>
</html>
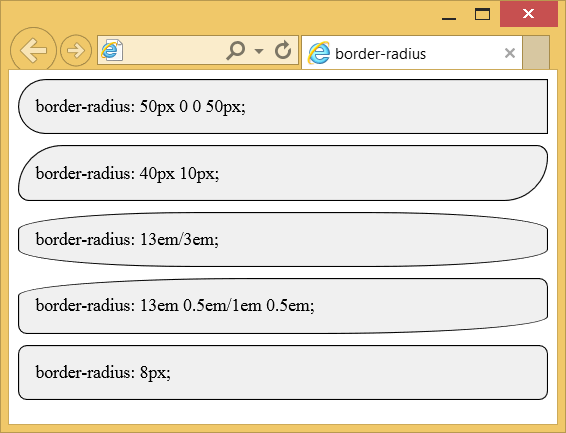
 Результат данного примера показан на рис. 2.
Результат данного примера показан на рис. 2.
|
1636 визитов ↳ 0 ответов | Ваше мнение о материале | Голосовало: 3 |


 обсудить на форуме
обсудить на форуме 



