Статьи
iT заметки
Статьи
iT заметки
Вы встречали на некоторых сайтах в том числе и моем затемненные, тусклые или полупрозрачные счетчики посещений, баннеры, кнопки сайта или просто аватарки в комментариях. А при наведении на них курсора они как-бы вспыхивали и приобретали нормальную яркость и четкость. Так вот этот эффект можно реализовать с помощью добавления простого кода.
Сейчас многие разработчики стараются либо вовсе убрать скроллбар, либо сжать его до минимума. Создатель же CSS, Хокон Виум Ли, предлагает убрать скроллбал из современных версий браузеров. В принципе, определенная логика в этом есть, поскольку Хокон Виум
Для начала находим у себе в шаблоне системную переменную отвечающую за вывод формы поиска и удаляем ее
Доброго времени суток
Сегодня речь пойдет о одном из способов как сделать Фиксированный блок, который при прокрутке двигается с задержкой, пример видно на моем сайте справа. Еще одним несомненным плюсом является то что блок не смещается при горизонтальной прокрутке, он остается в своей зоне. Если зафиксировать обычным свойством position:fixed, то увы таких преимуществ не будет. Для меня плавное перемещение с задержкой было не особо важным, а вот то что блок остается на своем месте при горизонтальной прокрутке, это была основная задача.
В общем хватит рассуждать, давайте уже что-то делать.
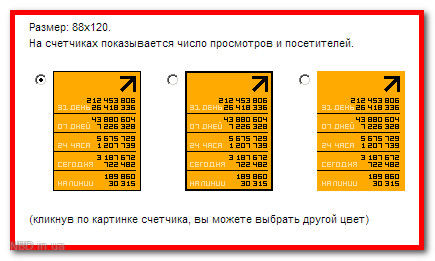
Постучался на днях ко мне в аську один старый товарищ с проблемой подсчета посетителей – у него лайвинтернетовский счетчик как-то подозрительно неправильно считал посетителей. Я стал разбираться – оказалось, он просто код счетчика установил только на главной странице сайта, а про остальные забыл.
Современная IT-отрасль меняется и развивается настолько быстро, что просто физически не успеваешь за ней. Ограниченные в своих возможностях статические web-страницы были вытеснены Rich UI c функционалом сродни операционным системам. JavaScript вместе с CSS стали вездесущими. Все меньше и меньше людей пользуются стационарными компьютерами и предпочитают мобильные решения — приложения и сайты эволюционируют за потребностями пользователей. Если раньше сайты можно было крутить хоть на локальной машине, то сейчас все мигрирует в облако. Базы данных — и те с табличного вида все чаще принимают вид, эффективнее представляющий доменную область. Про waterfall уже ходят легенды, и все ведут Agile-разработку. И так куда не глянь.
Известно, что при регистрации сайта в каталогах или в каких-то сервисах, большая их часть требует размещения на нашем сайте своих счетчиков, кнопок или логотипов. Однако не всегда у вебмастера есть желание «засорять» свой сайт этими «кнопками». И это понятно, ведь нарушается дизайн сайта. Поэтому когда необходимо разместить счетчик на сайте и при этом хочется, чтобы он был невидим — его можно просто скрыть. Для этого нужно заключить код счетчика (баннера или кнопки) в специальный тег:
Многие начинающие веб-мастера хотят скрыть кнопки счетчиков от посетителей, но при этом, чтобы статистка учитывалась и эта кнопка была видна роботам. Ведь бывает так, что если не скрыть счетчик, то он сильно испортит дизайн сайта или, к примеру, ему нет места на страницы. Эти и другие подобные проблемы можно решить следующими способами:
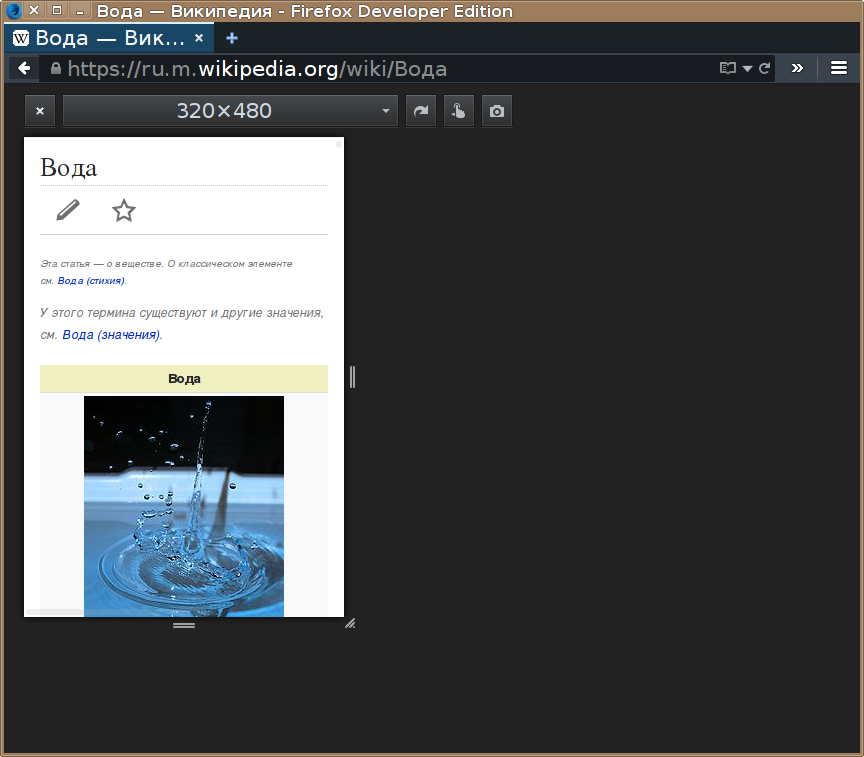
Адаптивные дизайны (Responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты. Режим адаптивного дизайна даёт легкую возможность увидеть, как ваш сайт или веб-приложение будет выглядеть на экранах разных размеров.
Масимо Винелли, дизайнер модернистского направления, работавший за свою карьеру во многих сферах дизайна. В 1977 году он создал систему Unigrid для Службы Национального Парка. Модульная сетка позволила легко создать брошюры в 10 различных форматах с узнаваемой структурой. Никто не предполагал, что 30 лет спустя его работа будет использоваться в сферах, о которых он даже не слышал. В 2009, Винелли опубликовал свою бесплатную электронную книгу под названием «The Vignelli Canon», с единственной целью — поделиться своими знаниями с молодым поколением дизайнеров.