 Статьи
iT заметки
web мастерская
Статьи
iT заметки
web мастерская
Режим адаптивного дизайна Firefox
30.11.2016 в 10:30:20 |
|
Просмотров: 1534 |
0 ответов

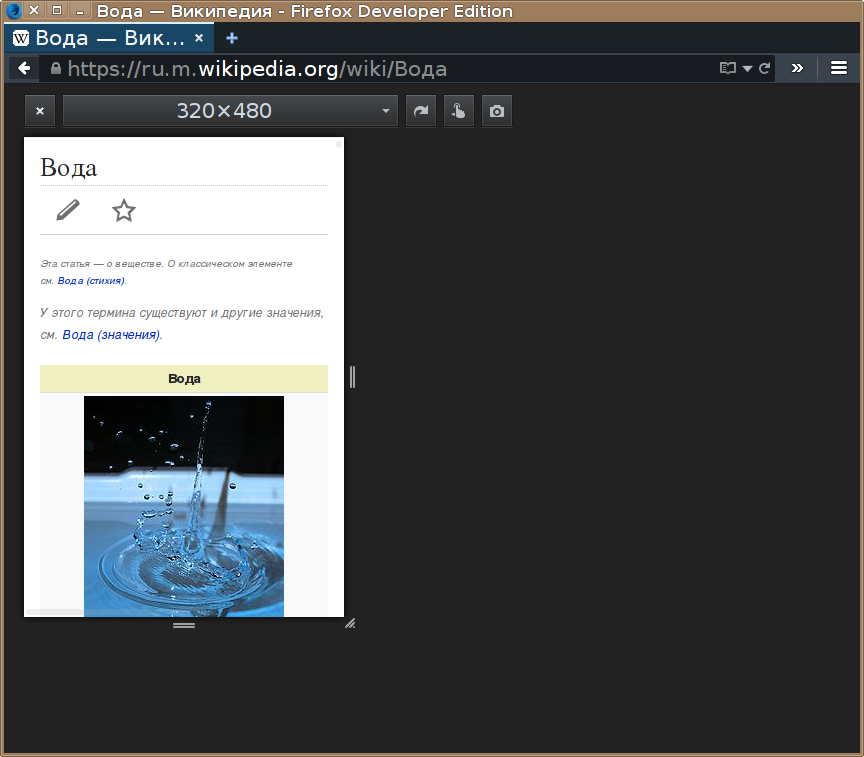
Скриншот ниже показывает страницу мобильной версии Википедии, отображаемой при размере области контента 320 на 480

Режим адаптивного дизайна удобен тем, что можно быстро и точно изменять размер области содержимого.
Конечно, можно просто изменить размер окна браузера: но этим вы уменьшите и все остальные вкладки, что может очень затруднить использование браузера.
В режиме адаптивного дизайна можно ходить по страницам в изменённой области содержимого как и обычно.
Включение и выключение
Edit
Есть три способа включения режима адаптивного дизайна:
Выбрать «Адаптивный дизайн» в подменю «Веб-разработка» в меню Firefox (или в меню Инструменты, если включить панель меню или на Mac OS X)
Нажать кнопку «Режим адаптивного дизайна» на панели инструментов набора инструментов веб-разработчика.
Нажать Ctrl + Shift + M, (или Cmd + Opt + M на OS X)
и три способа выключить режим адаптивного дизайна:
снова выбрать пункт меню «Режим адаптивного дизайна» или «Адаптивный дизайн»;
кликнуть кнопку «Выйти» («закрыть») в верхнем левом углу окна режима;
Нажать Ctrl + Shift + M, (or Cmd + Opt + M on OS X). До Firefox 34, Escape тоже закрывала Режим адаптивного дизайна.
Изменение размера
Edit
Изменить размер области содержимого можно двумя способами:
используя элемент управления «Выбрать размер»;
щёлкнуть и перескивать элементы управления на правой и/или нижней стороне области, или в правом нижнем углу.
При использовании перетаскивания можно удерживать клавишу Control (command на Max OS X), чтобы изменение шло медленнее. Это помогает установить размер точнее.
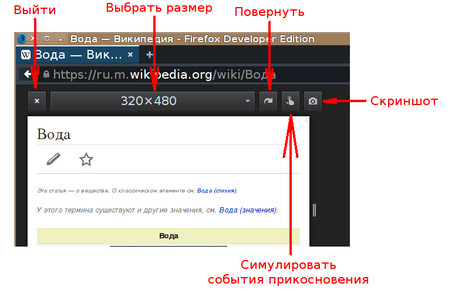
Элементы управления режимом
 Источник
Источник
|
1534 визита ↳ 0 ответов | Ваше мнение о материале | Голосовало: 1 |


 обсудить на форуме
обсудить на форуме 



