Статьи
iT заметки
web мастерская
Статьи
iT заметки
web мастерская
Доброго времени суток
Сегодня речь пойдет о одном из способов как сделать Фиксированный блок, который при прокрутке двигается с задержкой, пример видно на моем сайте справа. Еще одним несомненным плюсом является то что блок не смещается при горизонтальной прокрутке, он остается в своей зоне. Если зафиксировать обычным свойством position:fixed, то увы таких преимуществ не будет. Для меня плавное перемещение с задержкой было не особо важным, а вот то что блок остается на своем месте при горизонтальной прокрутке, это была основная задача.
В общем хватит рассуждать, давайте уже что-то делать.
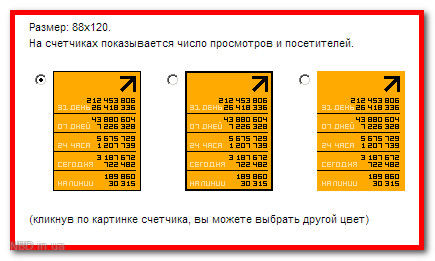
Постучался на днях ко мне в аську один старый товарищ с проблемой подсчета посетителей – у него лайвинтернетовский счетчик как-то подозрительно неправильно считал посетителей. Я стал разбираться – оказалось, он просто код счетчика установил только на главной странице сайта, а про остальные забыл.
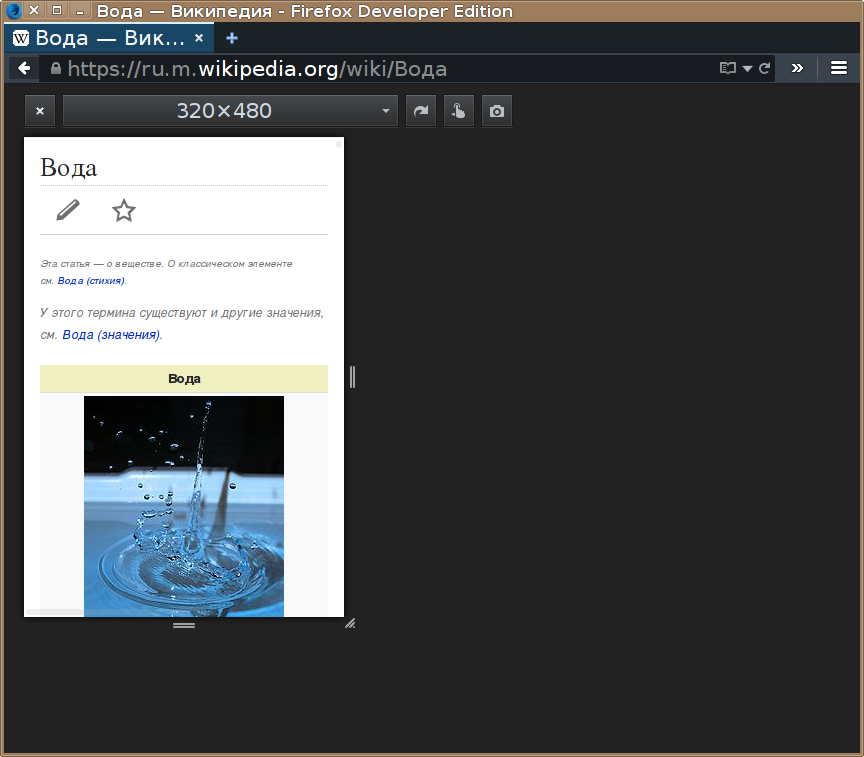
Адаптивные дизайны (Responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты. Режим адаптивного дизайна даёт легкую возможность увидеть, как ваш сайт или веб-приложение будет выглядеть на экранах разных размеров.
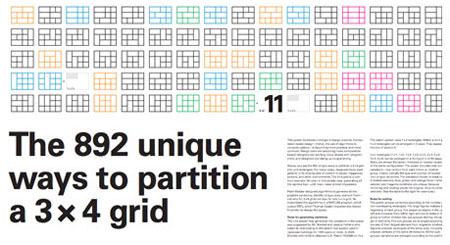
Масимо Винелли, дизайнер модернистского направления, работавший за свою карьеру во многих сферах дизайна. В 1977 году он создал систему Unigrid для Службы Национального Парка. Модульная сетка позволила легко создать брошюры в 10 различных форматах с узнаваемой структурой. Никто не предполагал, что 30 лет спустя его работа будет использоваться в сферах, о которых он даже не слышал. В 2009, Винелли опубликовал свою бесплатную электронную книгу под названием «The Vignelli Canon», с единственной целью — поделиться своими знаниями с молодым поколением дизайнеров.
С помощью данного скрипта возможно будет открывать код в новой вкладке...
Установка: На странице материалов и комментариев к нему каталога файлов после $MESSAGE$ вставляем:
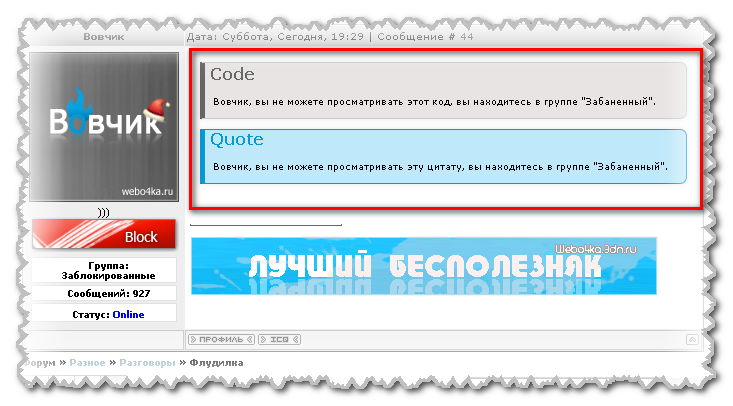
Этот скрипт поможет вам скрыть коды и цитаты от группы забаненный.
Установка
1) ПУ \ Управление дизайном \ Форум \ Общий вид страниц форума \ после $BODY$
2) ПУ \ Управление дизайном \ Страница материала и комментариев к нему \ после $MESSAGE$
вставляете:
Шаг 1 - Установим HTML:
Как и полагается начнём мы с установки html каркаса, для этого идём в Админ панель => Опросы => Управление дизайном модуля
удаляем старый html код и устанавливаем новый
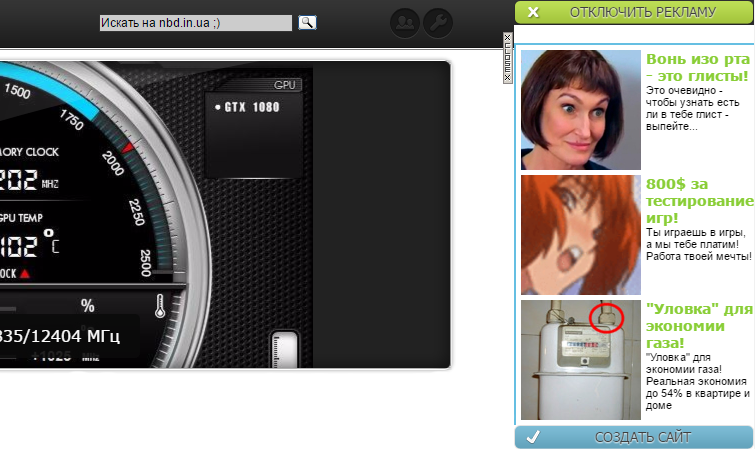
Все мы пользователи uCoz, прекрасно знаем, что на каждом не оплаченном сайте базового пакета услуг присутствует рекламный баннер, в основном он находится в правом верхнем углу сайта...
Этот рекламный баннер нельзя скрывать нестандартными способами, иначе сайт будет заблокирован... Но у многих пользователей возникает проблема даже с закрытием этого окошка, т.к. кнопка закрытия этого окна очень маленькая и с трудом на нее можно попасть, и часто приходится нажимать на рекламный баннер
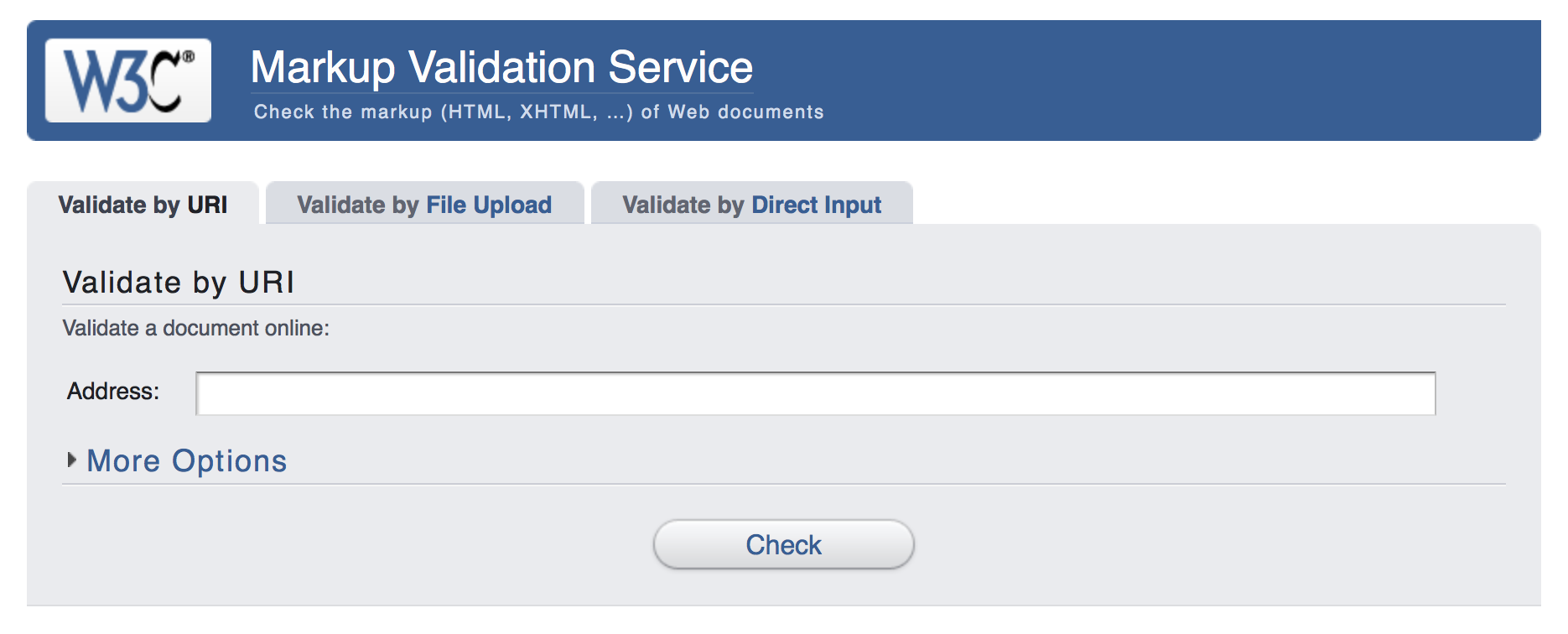
Проверка кода и текста страниц сайта
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
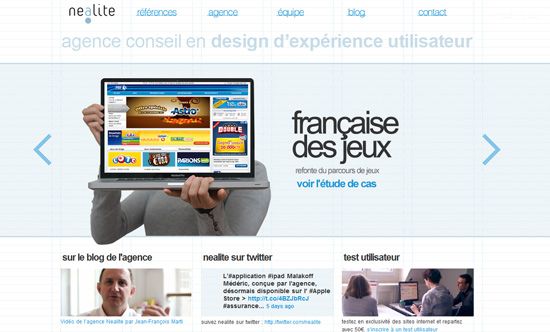
Когда я делаю сайты (на заказ или себе), я пользуюсь только бесплатными шаблонами WordPress. Нет смысла верстать уникальную тему для сайта, который может не взлететь. Поэтому я часто посещаю сайты с возможностью скачать паблик-темы. Последнее время я стал замечать популярность такого элемента как слайдер на главной странице. Словами сложно объяснить, что это такое (см. картинку). Однако, я уверен, вы уже не раз видели ресурсы, использующие данную технологию. Ведь сейчас это тренд!
Доброго времени суток
Сегодня речь пойдет о одном из способов как сделать Фиксированный блок, который при прокрутке двигается с задержкой, пример видно на моем сайте справа. Еще одним несомненным плюсом является то что блок не смещается при горизонтальной прокрутке, он остается в своей зоне. Если зафиксировать обычным свойством position:fixed, то увы таких преимуществ не будет. Для меня плавное перемещение с задержкой было не особо важным, а вот то что блок остается на своем месте при горизонтальной прокрутке, это была основная задача.
В общем хватит рассуждать, давайте уже что-то делать.
Постучался на днях ко мне в аську один старый товарищ с проблемой подсчета посетителей – у него лайвинтернетовский счетчик как-то подозрительно неправильно считал посетителей. Я стал разбираться – оказалось, он просто код счетчика установил только на главной странице сайта, а про остальные забыл.
Адаптивные дизайны (Responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты. Режим адаптивного дизайна даёт легкую возможность увидеть, как ваш сайт или веб-приложение будет выглядеть на экранах разных размеров.
Масимо Винелли, дизайнер модернистского направления, работавший за свою карьеру во многих сферах дизайна. В 1977 году он создал систему Unigrid для Службы Национального Парка. Модульная сетка позволила легко создать брошюры в 10 различных форматах с узнаваемой структурой. Никто не предполагал, что 30 лет спустя его работа будет использоваться в сферах, о которых он даже не слышал. В 2009, Винелли опубликовал свою бесплатную электронную книгу под названием «The Vignelli Canon», с единственной целью — поделиться своими знаниями с молодым поколением дизайнеров.
С помощью данного скрипта возможно будет открывать код в новой вкладке...
Установка: На странице материалов и комментариев к нему каталога файлов после $MESSAGE$ вставляем:
Этот скрипт поможет вам скрыть коды и цитаты от группы забаненный.
Установка
1) ПУ \ Управление дизайном \ Форум \ Общий вид страниц форума \ после $BODY$
2) ПУ \ Управление дизайном \ Страница материала и комментариев к нему \ после $MESSAGE$
вставляете:
Установка
1) ПУ \ Управление дизайном \ Форум \ Общий вид страниц форума \ после $BODY$
2) ПУ \ Управление дизайном \ Страница материала и комментариев к нему \ после $MESSAGE$
вставляете:
Шаг 1 - Установим HTML:
Как и полагается начнём мы с установки html каркаса, для этого идём в Админ панель => Опросы => Управление дизайном модуля
удаляем старый html код и устанавливаем новый
Как и полагается начнём мы с установки html каркаса, для этого идём в Админ панель => Опросы => Управление дизайном модуля
удаляем старый html код и устанавливаем новый
Все мы пользователи uCoz, прекрасно знаем, что на каждом не оплаченном сайте базового пакета услуг присутствует рекламный баннер, в основном он находится в правом верхнем углу сайта...
Этот рекламный баннер нельзя скрывать нестандартными способами, иначе сайт будет заблокирован... Но у многих пользователей возникает проблема даже с закрытием этого окошка, т.к. кнопка закрытия этого окна очень маленькая и с трудом на нее можно попасть, и часто приходится нажимать на рекламный баннер
Этот рекламный баннер нельзя скрывать нестандартными способами, иначе сайт будет заблокирован... Но у многих пользователей возникает проблема даже с закрытием этого окошка, т.к. кнопка закрытия этого окна очень маленькая и с трудом на нее можно попасть, и часто приходится нажимать на рекламный баннер
Проверка кода и текста страниц сайта
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
Когда я делаю сайты (на заказ или себе), я пользуюсь только бесплатными шаблонами WordPress. Нет смысла верстать уникальную тему для сайта, который может не взлететь. Поэтому я часто посещаю сайты с возможностью скачать паблик-темы. Последнее время я стал замечать популярность такого элемента как слайдер на главной странице. Словами сложно объяснить, что это такое (см. картинку). Однако, я уверен, вы уже не раз видели ресурсы, использующие данную технологию. Ведь сейчас это тренд!