 Статьи
iT заметки
HTML&CSS
Статьи
iT заметки
HTML&CSS
text-overflow
06.11.2015 в 00:19:19 |
|
Просмотров: 1518 |
1 ответ

Код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow</title>
<style>
p.clip { white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
text-overflow: ellipsis; /* Добавляем многоточие */ }
</style> </head> <body>
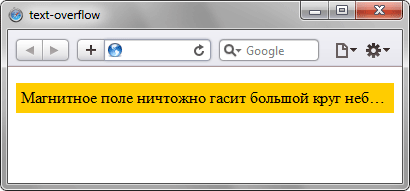
<p class="clip">Магнитное поле ничтожно гасит большой круг небесной сферы, в таком случае эксцентриситеты и наклоны орбит возрастают.</p> </body> </html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow</title>
<style>
p.clip { white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
text-overflow: ellipsis; /* Добавляем многоточие */ }
</style> </head> <body>
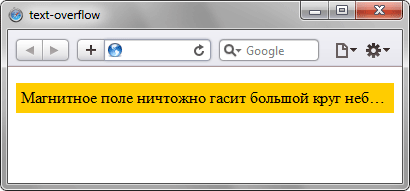
<p class="clip">Магнитное поле ничтожно гасит большой круг небесной сферы, в таком случае эксцентриситеты и наклоны орбит возрастают.</p> </body> </html>
Результат данного примера показан на картинке

|
1518 визитов ↳ 1 ответ | Ваше мнение о материале | Голосовало: 2 |

Сергей @rayven 06.11.2015 00:27:321
0
материал
| |


 обсудить на форуме
обсудить на форуме 



