 Статьи
iT заметки
HTML&CSS
Статьи
iT заметки
HTML&CSS
Запомним навсегда: чем отличаются margin и padding
06.10.2014 в 18:46:14 |
|
Просмотров: 1376 |
0 ответов

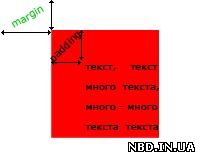
Задача: на странице нужен блок красного цвета (200х200 пикселей), который отступает от краёв браузера сверху и слева на 40 и 70 пикселей соответственно, и текст внутри которого отступает слева и сверху на 40 пикселей.
Решение: смотрим на рисунок и на код. Наш блок красного цвета не должен превышать 200 на 200 пикселей и он должен иметь отступ от краёв браузера (или других блоков контента). Собственно эти отступы мы делаем через margin. Если мы делаем padding, то отступ происходит внутри нашего красного блока и отступы получаются с фоном самого блока (то есть красные).

Код
<style>
.block {
width: 160px;
height: 160px;
background-color: red;
margin-top: 40px;
margin-left: 70px;
padding-top: 40px;
padding-left: 40px;
}
</style>
<div class="block">
текст, текст, много текста, много - много текста текста
</div>
.block {
width: 160px;
height: 160px;
background-color: red;
margin-top: 40px;
margin-left: 70px;
padding-top: 40px;
padding-left: 40px;
}
</style>
<div class="block">
текст, текст, много текста, много - много текста текста
</div>
Помимо использованных свойств (строки 6-9) есть ещё свойства margin-right, padding-right, margin-bottom, padding-bottom - они для отступов справа и снизу соответственно. Значения всех этих свойств могут быть в пикселях (px), процентах (%), либо в единицах em.
В принципе вот оно и всё. Однако есть ещё некоторые особенности работы с ними.
Особенности margin и padding
И последнее, что я хотел сказать. Не забывайте использовать сокращённые конструкции записи, например margin: 10px 0 5px 20px;. Если отступ нулевой, то ставить можно просто нолик, без указания параметров. Запомнить какой из параметров к какой границе относится очень просто - для блока отступы идут по часовой стрелке: первое число - сверху, второе - справа, третье - снизу, четвёртое - слева.
Вот собственно и всё, что я хотел рассказать сегодня. Всем счастливых выходных!
+
В этой теме Вы можете задать вопрос о материале: Запомним навсегда: чем отличаются margin и padding. Источник
|
1376 визитов ↳ 0 ответов | Ваше мнение о материале | Голосовало: 1 |


 обсудить на форуме
обсудить на форуме 



